Features
Thank-You Page Customization

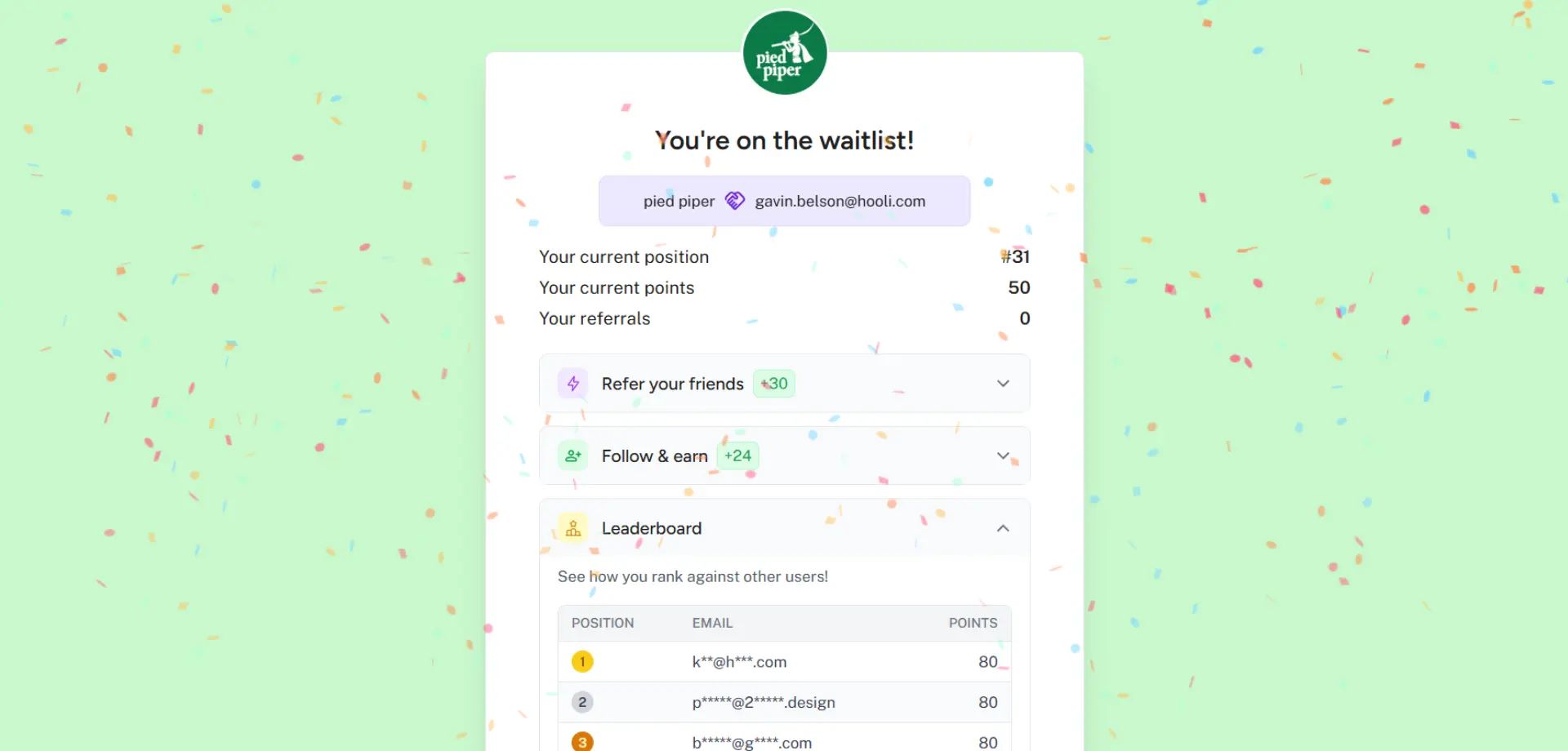
The thank-you page is the screen users see after successfully joining your waitlist. This is a critical moment in the user journey — your potential customer has just taken action and is highly engaged. Waitlister lets you customize this success page to maximize impact and encourage referrals.
Benefits of a Custom Thank-You Page
A well-designed thank-you page can significantly improve your waitlist's performance.
- Reinforce brand identity: Continue your brand experience with consistent styling and messaging
- Encourage referrals: Motivate new sign-ups to share your waitlist with friends
- Gamify the experience: Showcase points and leaderboards to drive engagement
- Set expectations: Clearly communicate what happens next
- Boost engagement: Add social links and tasks to connect with users on other platforms
- Celebrate the moment: Create a positive, memorable experience that builds excitement
User Experience Design
Expandable Sections
The thank-you page features an organized layout with expandable content sections.
- Referral Section: Share links and social buttons in a collapsible card
- Social Tasks: Follow your social media accounts to earn points
- Leaderboard: See top referrers and competitive rankings
- Social Links: Quick access to your company's social profiles
- Stats Overview: Position, points, and referral count at a glance
Mobile Optimization
- Responsive design across all screen sizes
- Touch-friendly buttons and interactions
- Optimized loading performance
- Smooth transitions and animations
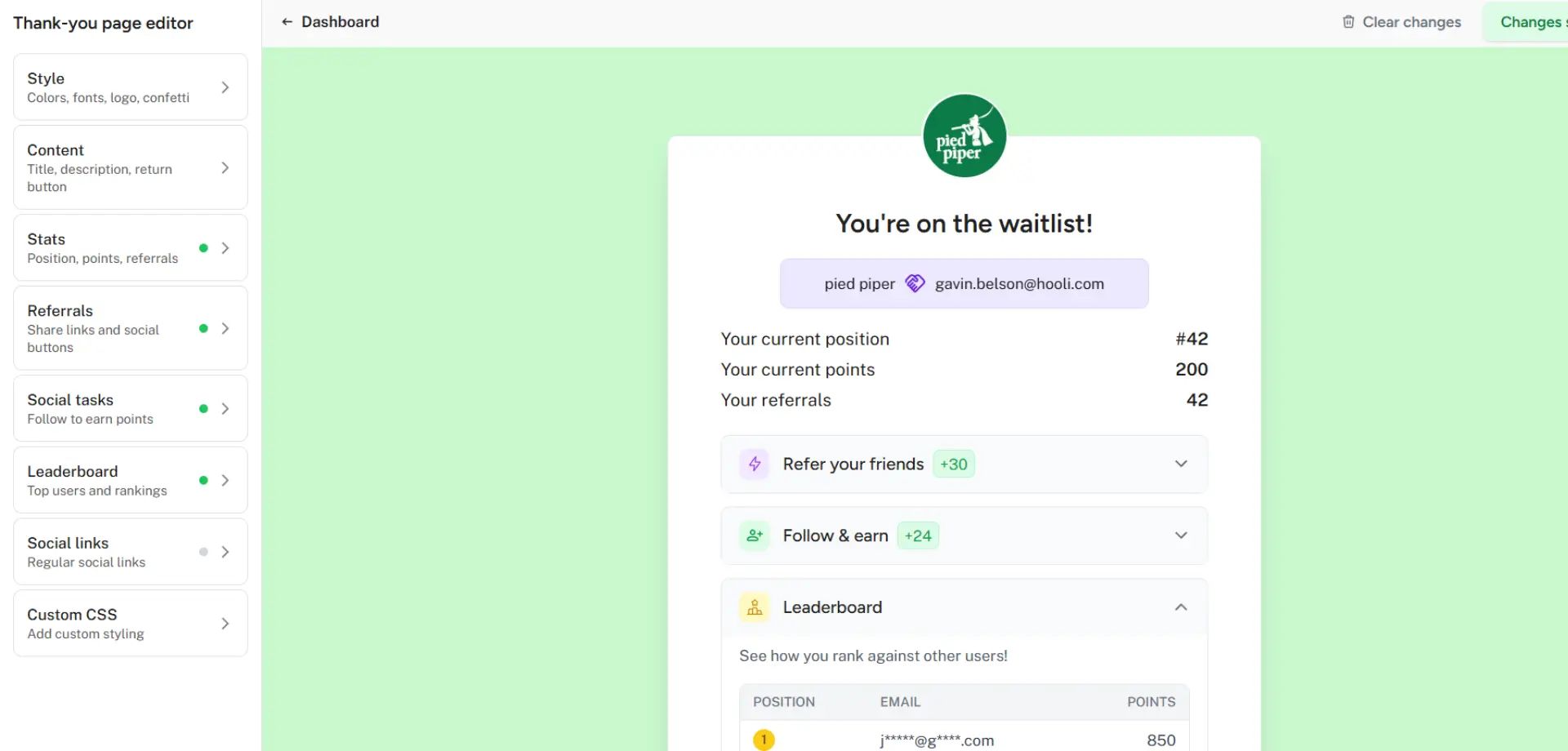
Accessing the Thank-You Page Editor
To customize your thank-you page:
- Navigate to your waitlist dashboard
- On the "Overview" page, click the highlighted value below "THANK-YOU PAGE"
- Use the sidebar to edit different sections of the page
- Preview changes in real-time

Customization Sections
The thank-you page editor is organized into focused sections.
Style Settings
Control the visual appearance of your thank-you page.
- Show logo: Toggle your product logo display at the top
- Background color: Set custom background colors with color picker
- Typography:
- Choose separate fonts for titles and body text
- Support for Google Fonts and system fonts
- Show confetti: Enable celebratory confetti animation on page load
Content Settings
Customize the main messaging and navigation.
- Title: Set the main headline (e.g., "You're on the list!")
- Description: Add explanatory text below the title
- Show return button: Toggle navigation back to your site
- Button text automatically adjusts based on origin
- "Return to YOUR-PRODUCT-NAME" or "Return to Waitlister"
Stats Section
Display user status and progress information.
- Toggle entire section: Show or hide all stats elements
- Show position: Display user's current waitlist position
- Show points: Display user's current point total
- Show referral count: Display successful referrals made
Referral Section
Encourage sharing with customizable referral tools.
- Toggle entire section: Enable or disable referral features
- Title & Description: Custom messaging for the referral section
- Show share link: Display user's unique referral link with copy button
- Share platforms: Select social sharing buttons to display:
- X (Twitter)
- Telegram
Social Follow Tasks
Users can earn points by following your social media accounts.
- Toggle social tasks: Enable point-earning social follows
- Title & Description: Custom messaging for social tasks section
- Platform Configuration: Set up accounts for:
- Facebook: Enter your Facebook page name
- X (Twitter): Enter your X username
- Instagram: Enter your Instagram username
- LinkedIn: Enter your company name
- Point Integration: Works with your referral program's social task points
- One-Click Actions: Users click "Follow" and get redirected to your profiles
- Completion Tracking: Visual feedback shows completed tasks
Note: Points are awarded when users click the follow buttons, not by verifying actual follows.
Leaderboard
Create competition with user rankings.
- Toggle leaderboard: Show or hide competitive rankings
- Title & Description: Custom messaging for the leaderboard section
- Top users count: Choose how many top users to display (3-20)
- Real-time updates: Live position updates as users earn points
Social Links
Display your company's social media profiles.
- Toggle entire section: Show or hide social links
- Section label: Custom text (e.g., "Follow us")
- Platform links: Add usernames for:
- X (Twitter)
- Discord
Custom CSS
More control over styling with custom CSS.
- Custom styling: Add any CSS to match your exact brand
- Real-time preview: See changes as you type
- Advanced customization: Go beyond standard options for better brand alignment
Integrating with the Referral Program
The thank-you page works seamlessly with your points-based referral system.
Point Sources
Users can earn points through multiple activities displayed on the thank-you page.
- Signup points: Automatically awarded when joining
- Referral points: Earned when friends sign up using their link
- Social task points: Earned by following your social media accounts
Engagement Features
- Live point tracking: Users see their current total and can track progress
- Leaderboard competition: See top referrers and points needed to advance
- Multiple engagement paths: Referrals, social follows, and other custom actions
- Transparent system: Clear point values show users exactly what actions are worth
Examples
SaaS Product with Early Access
Title: "You're on the waitlist! 🚀"
Description: "We'll email you when it's your turn. Earn points to move up faster!"
Enable: Stats, referral section, social tasks, leaderboard
Social Tasks: "Follow us for updates and earn +5 points each"
Consumer App Launch
Title: "Welcome to the inner circle!"
Description: "Every action gets you closer to launch day access."
Enable: Confetti, all sections, custom CSS for brand colors
Social Tasks: Focus on Instagram and TikTok for younger audience
Limited Release Product
Title: "You're in the running!"
Description: "Only the top 100 subscribers get first access. Start sharing!"
Enable: Leaderboard, referral section, position display
Social Tasks: LinkedIn focus for B2B audience
Help and Support
Need assistance with your thank-you page? We're here to help:
- Contact us via the public contact form
- Access the "Help" page in your account dashboard
- Review our Referral Program documentation for points and social tasks setup
